For the last 4 years, I worked with the migration team of the DRIT on the Graphical User Interface (GUI) migration problem. We published several papers and successfully migrated applications based on different GUI frameworks. Today, we’ll see together how we perform such a great project. In short, I’ll present you the Model-Driven Engineering and the meta-modelization we made for GUI.
Model-Driven Engineering is a good solution when you want to perform some analysis over an application. It basically consists of representing an application with a higher level of abstraction than the code. I’m pretty sure you know software quality SonarQube. Those software analyses your codebase with a parser and creates a model to retrieve information such as code smell, vulnerability, etc.
To migrate Berger-Levrault, we apply a similar kind of analysis. We first perform extraction of applications to gather abstract concepts such as classes, methods, method invocations. Then, we retrieve from those concepts the GUI defines for each application. But… What are the concepts needed to represent a GUI?
GUI Concepts: What compose a Graphical User Interface ?
A Graphical User Interface can be divided into three main parts: visual, behavioral, and business. Each part has its responsibility and, when performing application migration, requires specific work.
- Visual code describes the visual aspect of the GUI. It contains the visual elements of the interface. It defines the It defines the inherent characteristics of the components, suc as the ability to be clicked or their color and size. It also describes the position of these components relative to others (layout).
- Behavioral code defines the action/navigation flow that is executed when a user interacts with the GUI. It is also possible that actions are automatically triggered following an outside.
- Business code is specific to an application. It includes the rules of the application, the distant server address, and the application-specific data.
Representing Visual Code 🖥️
The first work we lead to migrate applications was to represent the Visual Code of any GUI. Since we are working mainly on web applications, we had a look at w3schools, which is a world reference to learn HTML. It describes the main HTML components and their attributes. It allows us to build a nice representation of what a GUI is.

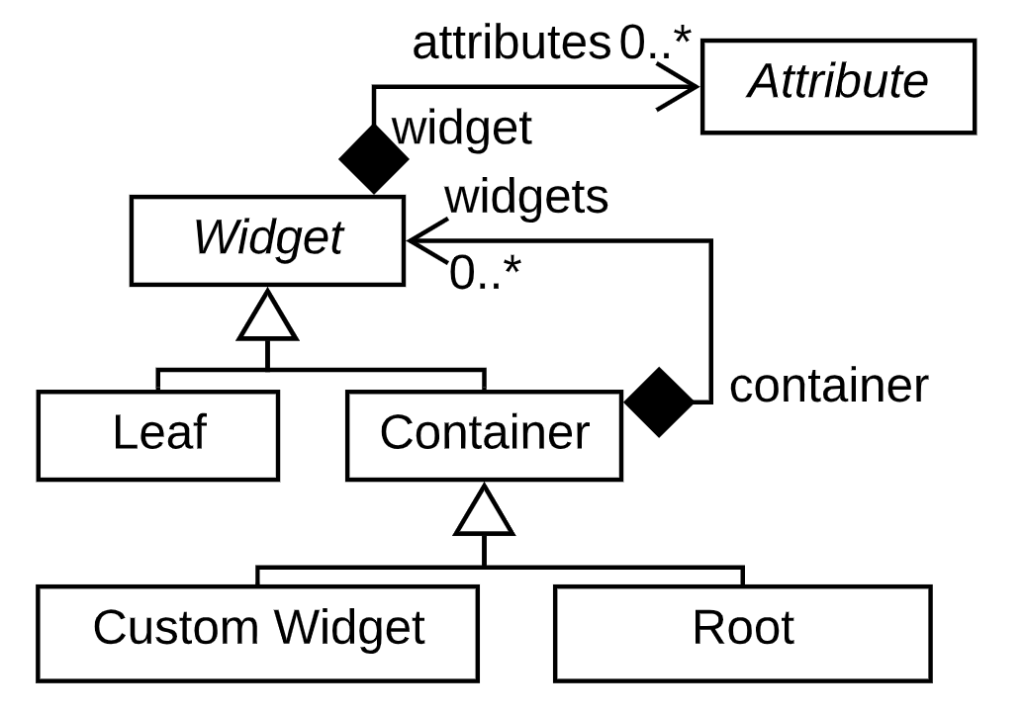
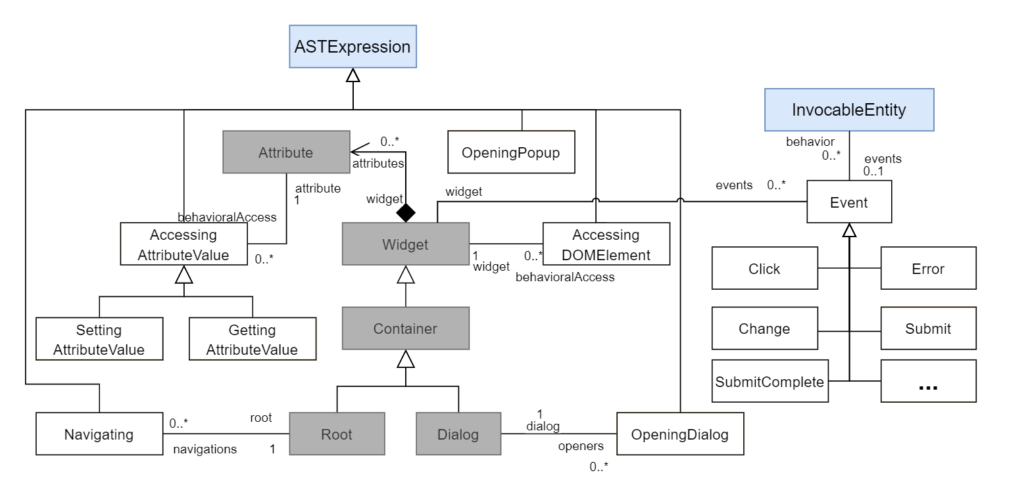
The core aims to represent the main elements of the GUI. The central element is Widget. It represents a visual element of the GUI: a button, a text, a panel, or a fieldset. As you can see, a Widget can be a Container. Container aims to represent a widget that can contain another one. For example, is the case of the panel. Widgets can have several attributes. Attributes configure the visual aspect of a widget: color, width, height, etc.


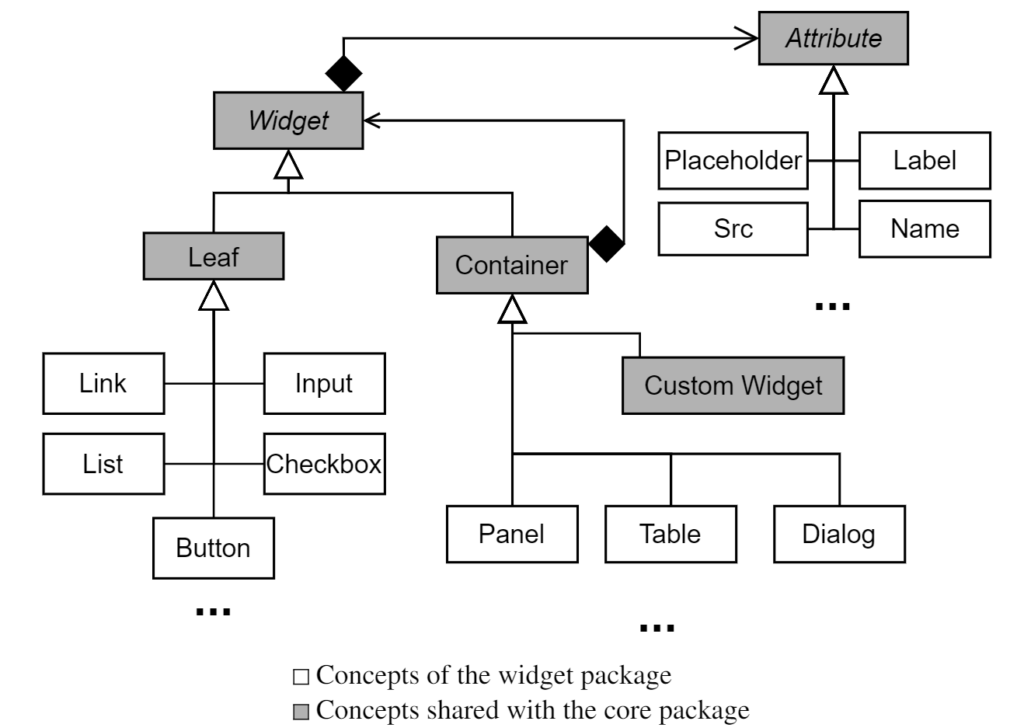
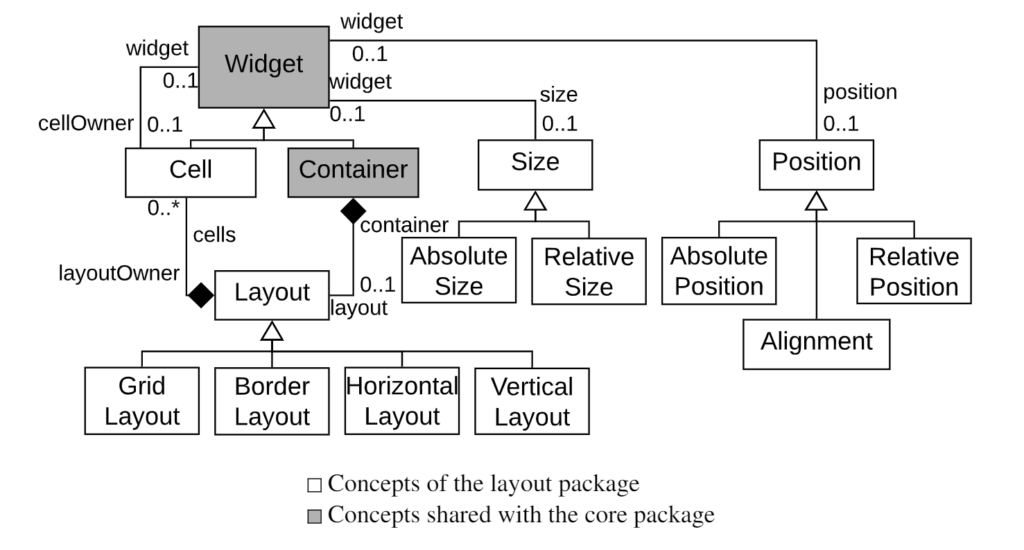
In addition to the core, we represented several widget concepts and layout concepts. Widgets aim to get a precise representation of GUI and Layout allows us to represent widgets’ positions. In total, we define more than 100 concepts to represent the application of Berger-Levrault. And we are still adding new ones.
Representing Behavioral code ⚙️
The second step is the representation of the behavioral code. Behavioral is the code executed when end-users interact with the GUI and modifies or gets information from the visual part. Thus, we identify two categories of behavioral code: the events and the UI manipulation.
- Events corresponds to the interractions end-users can perform. There are: click, change, submit, etc.
- UI Manipulation corresponds to the code executed and that modify the GUI

To represent the behavioral code, we also created a behavioral package. As you can see, it includes the events part (right-hand side) and the UI Manipulation part (left-hand side). For the events, we defined: click, change, error, submit complete, and submit. For the UIManipulation, we define the action of opening popup or dialog, navigation to another web page, and the access to an attribute of a Widget.
Representing Business code ⚖️
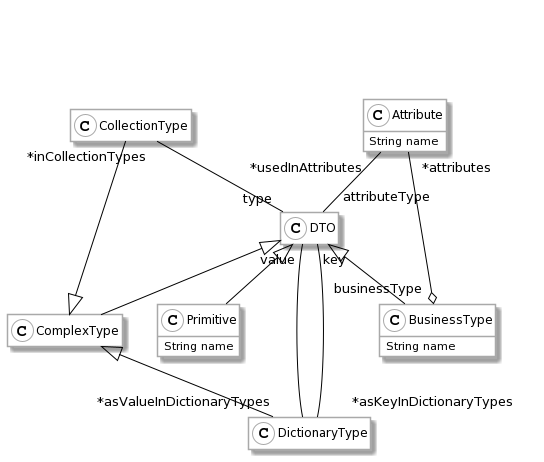
Finally, we had to represent the business code. Business code includes the Data manipulated by the application as well as the services of the backend. Here, we present only the data representation.

For the business code, the main concept is DTO. DTO, or Data Transfer Object, represents data that can be serialized and transfer to the backend or easily manipulated by the front-end. DTO can be a collection of DTO, a dictionary of DTO, a primitive, or a Business Type. Business Types are the ones manipulated in our GWT application: CampagneDTO, UserDTO, etc. Understanding those data is essential for migration. With them, we can recreate DTO in the target language.
In Conclusion
We created a visualization of those packages altogether. You can download it here. We now have a full representation of the GUI. Several questions are still up! How extracting a model based on the source code? How generating the target application? How using this model to get nice metrics on the code? And identify a new kind of code smell? Or create a better product line? First of all, we can learn how to use models thanks to Moose or MoDisco. Then, let’s propose new ideas in the comment area or contact us with great ideas!